フッターを CSS で画面下部に固定したいのはよくあるケースなようで、『CSSStickyFooter』
とか、『A CSS sticky footer』とかが有名どころでしょうか。
CSSStickyFooter は昔は Clearfix Hack を使っていたようですが、今やシンプルなCSSでフッターの固定化を実現しています。
ここではとってもシンプルな『A CSS sticky footer』をステップ バイ ステップ で見ていきましょう。
最初は2つのボックスからスタート
2つのボックス div.wrapper と div.footer を定義してみます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<div class='wrapper'></div>
<div class='footer'></div>
</body>
</html>特にCSS定義もしていないので、そのまま上下に表示されました。

では高さをウインドウサイズに広げます
div.wrapper の高さを小さくともウインドウサイズにするために min-height を定義します。html, body の定義は分かりにくいCSS height のパーセント設定のまとめ - etc9を参照してください。
* { margin: 0; } html, body { height: 100%; } div.wrapper { min-height: 100%; }
div.wrapper がウインドウサイズで100%指定しているのでフッターのボックスは当然画面からはみだします。

ボックスをマイナスマージン指定してフッターを表示
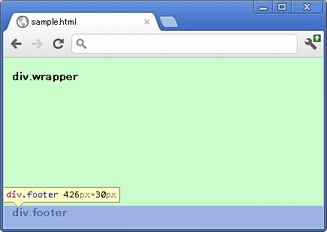
フッターのボックスをウインドウ内に持ってくるために、div.wrapper の下部にフッターの高さと同じマージンをマイナスで指定します。
div.wrapper { min-height: 100%; margin: 0 auto -30px; } div.footer { height: 30px; }
min-height ハックの登場
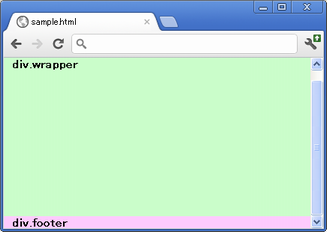
画面の下部にフッターは固定されましたが、min-height をサポートしない IE6 のために min-height ハックを使います。
div.wrapper を以下のような指定にします。
div.wrapper { min-height: 100%; height: auto !important; height: 100%; margin: 0 auto -30px; }
IE 6ではボックスが、中身のサイズに応じて拡張するバグがあるので、中身が少ない場合は height: 100%; 、中身が大きくなると勝手に大きくなります。
コンテンツの中身が大きいと
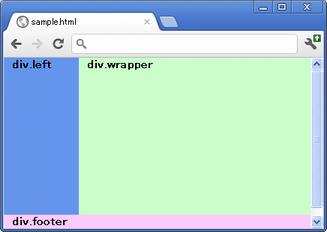
フッターは固定できましたが、コンテンツの中身が大きかったりすると

こんなになったり、
フロートのブロック要素をこんな感じで定義すると
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <body> <div class='wrapper'> <div class='left'></div> </div> <div class='footer'></div> </body> </html>
コンテンツの中身に応じてフッターを押し下げる push 要素を入れる
div.wrapper の下に ブロック要素を .push として入れます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <body> <div class='wrapper'> <div class='left'></div> <div class='push'></div> </div> <div class='footer'></div> </body> </html>
div.push の高さをフッターの高さと同じにして、clear: both しときます。
div.wrapper { min-height: 100%; height: auto !important; height: 100%; margin: 0 auto -30px; } div.push { height: 30px; clear: both; } div.footer { height: 30px; }
次回は『CSSStickyFooter』を?