
はじめに
Web components ベースのフロントエンドUIフレームワーク Lit の入門記事です。
前回は Lit の概要について説明しました。
今回は、実際の開発向けのプロジェクト生成について説明します。
公式スタータキット
前回は、お手製で最小限のプロジェクトを作成しましたが、通常はスタータープロジェクトを利用することになるでしょう。
公式のスタータキットは以下で提供されています。
clone して利用することができます。
$ git clone https://github.com/lit/lit-element-starter-ts.git
$ cd lit-element-starter-ts $ npm install $ npm run build $ npm run serve
サーバが立ち上がれば http://localhost:8000/ にアクセスすることで以下の画面が表示されます。

ボタンをクリックすれば、カウントアップされます。
my-element.ts は以下のようなコードが生成されます。
import {LitElement, html, css} from 'lit'; import {customElement, property} from 'lit/decorators.js'; @customElement('my-element') export class MyElement extends LitElement { static override styles = css` :host { display: block; border: solid 1px gray; padding: 16px; max-width: 800px; } `; @property() name = 'World'; @property({type: Number}) count = 0; override render() { return html` <h1>${this.sayHello(this.name)}!</h1> <button @click=${this._onClick} part="button"> Click Count: ${this.count} </button> <slot></slot> `; } private _onClick() { this.count++; this.dispatchEvent(new CustomEvent('count-changed')); } sayHello(name: string): string { return `Hello, ${name}`; } } declare global { interface HTMLElementTagNameMap { 'my-element': MyElement; } }
前回触れた内容とほぼ同じなので、大体は理解できると思います。
公式のスターターキットでも良いのですが、Vite を使う方がオススメです。
Vite スタータプロジェクト
公式のスタータキットでも良いですが、Vite では Lit がデフォルトでサポートされているため、これを使うのがおすすめです。
Vite は Vue.js 開発者によるものであり、Vue で使うことが多いですが、各種フレームワークやバニラJSでも使うことができます。
詳細は公式を参照してください。
npm で vite プロジェクトを生成します(yarn の場合は yarn create vite となります)。
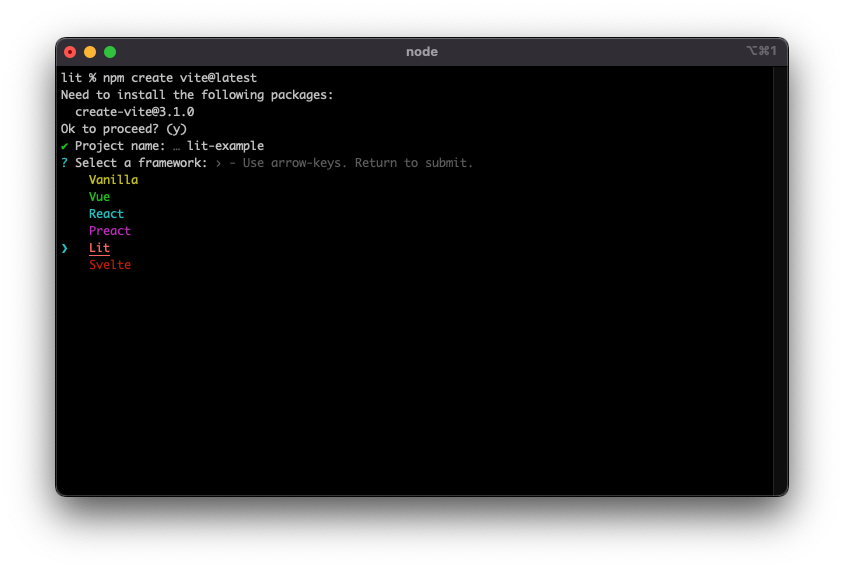
$ npm create vite@latest
以下のようにフレームワークとして Lit が選択可能です。

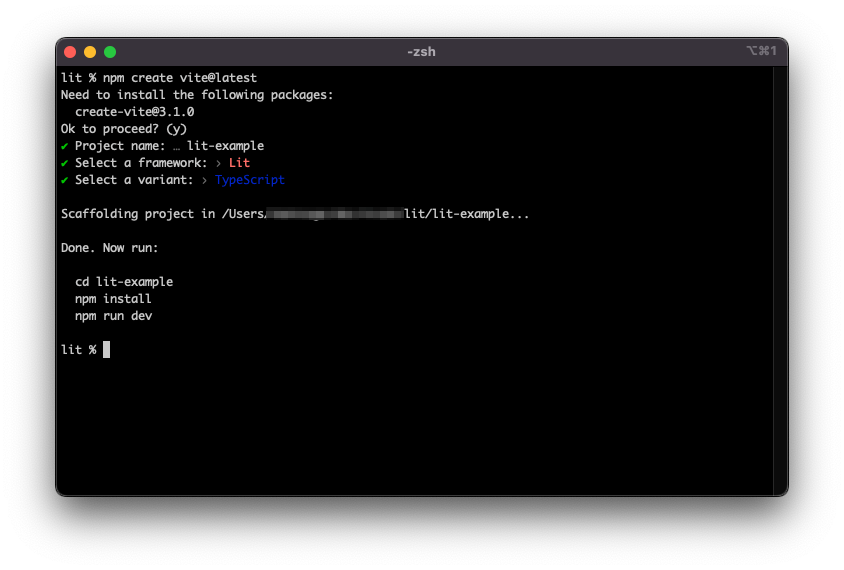
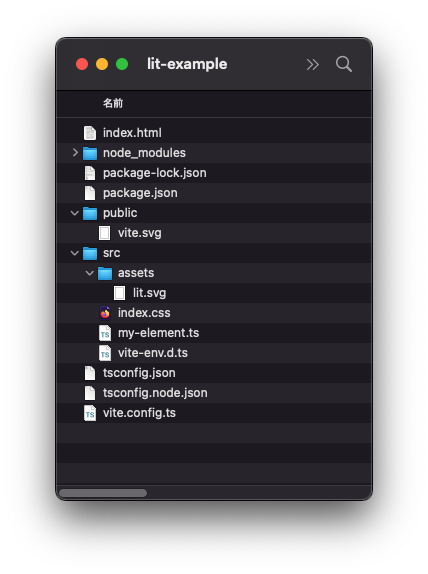
プロジェクトが生成できたら以下のようになります。

ガイドに従い、以下のように開発サーバ起動まで行います。
$ cd lit-example $ npm install $ npm run dev

http://127.0.0.1:5173/ にアクセスすれば以下のような画面が表示されます。

ボタンをクリックすれば、カウントアップされます。
ホットリロードも有効なため、ソースの反映も即座に確認可能です。
Vite プロジェクトの構成
プロジェクト構成は以下のようになります。

my-element.ts は以下のようなコードが生成されます。
import { LitElement, css, html } from 'lit' import { customElement, property } from 'lit/decorators.js' import litLogo from './assets/lit.svg' @customElement('my-element') export class MyElement extends LitElement { @property() docsHint = 'Click on the Vite and Lit logos to learn more' @property({ type: Number }) count = 0 render() { return html` <div> <a href="https://vitejs.dev" target="_blank"> <img src="/vite.svg" class="logo" alt="Vite logo" /> </a> <a href="https://lit.dev" target="_blank"> <img src=${litLogo} class="logo lit" alt="Lit logo" /> </a> </div> <slot></slot> <div class="card"> <button @click=${this._onClick} part="button"> count is ${this.count} </button> </div> <p class="read-the-docs">${this.docsHint}</p> ` } private _onClick() { this.count++ } static styles = css` :host { max-width: 1280px; margin: 0 auto; padding: 2rem; text-align: center; } ... ` } declare global { interface HTMLElementTagNameMap { 'my-element': MyElement } }
前回触れた内容とほぼ同じなので、大体は理解できると思います(細かい内容は次回以降で説明します)。
まとめ
Lit 開発の準備として、前回のお手製プロジェクトではなく、Vite を使ったプロジェクト作成について紹介しました。
次回は、このプロジェクトを元にして、Lit の使い方について見ていきましょう。

