Vaadin とは
リッチなUIをJavaだけで構築するフレームワークです。JavaScript や HTML さえ記述することなく、Swing アプリケーションを作成するノリで、RIA を構築することができます。本家での紹介をまとめると、
- 複雑な設定や JavaScript なしで Rich Internet Applications が素早く作成できる
- サーバーサイドコードで Java の柔軟性を損ねない
- GWT ベースのウィジェットであり、多くのブラウザをサポート
- 見栄えのよい魅力的なWebアプリケーションが作成でき、豊富なUIがある
- 保守性が高く、変更に強いアプリケーションが構築できる
プロジェクトの作成
Vaadin は Eclipse のプラグインとして公開されており、更新サイトより簡単に導入可能です。Eclipse IDE for Java EE Developers が必要です。ここでは Helios (3.6) 使うことにします。
- アップデートサイトに http://vaadin.com/eclipse/ を指定
- Vaddinを選択してインストール
- Eclipse の再起動
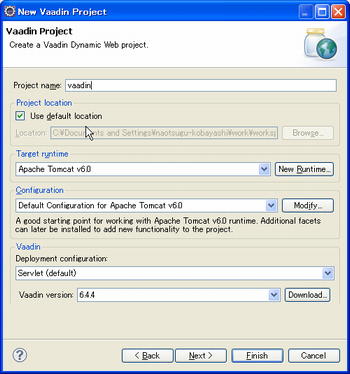
- File → New → Project とたどり、"Vaadin Project" を選択
- Target runtime として Tomcat 6.0 を選択(インストールされていない場合は、一度動的Webプロジェクトのウイザードで新しいRuntimeを選択すると選べるようになる)
- Vaadin version 6.4.4 を選択(初回は Download... にて jar を落とす)
- Finish 押下し JavaEE パースペクティブを選択
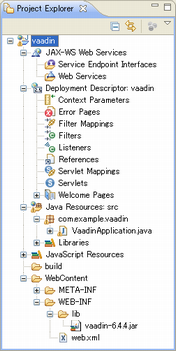
プロジェクトの初期状態
ウィザード終了直後にはプロジェクトが以下の構成で作成されます。

この状態で、Run As → Run on Server とすることで、アプリケーションが実行可能な状態となっています。コンテキストルートはプロジェクト名です。起動後の画面は以下のようになります。

アプリケーションコード
ウィザードにより作成された初期ソースは以下のようになっています。これだけで、HTMLのテンプレートやJavaScriptのソースは一切ありません。
import com.vaadin.Application; import com.vaadin.ui.*; public class VaadinApplication extends Application { @Override public void init() { Window mainWindow = new Window("Vaadin Application"); Label label = new Label("Hello Vaadin user"); mainWindow.addComponent(label); setMainWindow(mainWindow); } }
イベント処理の追加
テキストフィールドとボタンを追加してみます。ボタンにはクリックイベントとして、テキストフィールドの内容をラベルに設定してみます。
import com.vaadin.Application; import com.vaadin.ui.*; import com.vaadin.ui.Button.ClickEvent; import com.vaadin.ui.Button.ClickListener; public class VaadinApplication extends Application { @Override public void init() { Window mainWindow = new Window("Vaadin Application"); final Label label = new Label("Input text"); mainWindow.addComponent(label); final TextField textField = new TextField(); final Button button = new Button("クリック"); mainWindow.addComponent(textField); mainWindow.addComponent(button); setMainWindow(mainWindow); button.addListener(new ClickListener() { @Override public void buttonClick(ClickEvent event) { label.setValue(textField.getValue()); } }); } }
コードを修正したら、URLに「/?restartApplication」をつけてアクセスすると、修正が反映されるようになります。
実行結果は以下のようになります。Swing を触ったことが有れば特に迷いはないかと思います。

サブウィンドウ
サブウィンドウを作成してみます。想像通りのコーディングで対応できます。
import com.vaadin.Application; import com.vaadin.ui.*; import com.vaadin.ui.Button.ClickEvent; import com.vaadin.ui.Button.ClickListener; public class VaadinApplication extends Application { @Override public void init() { Window mainWindow = new Window("Vaadin Application"); final Button button = new Button("クリック"); mainWindow.addComponent(button); setMainWindow(mainWindow); button.addListener(new ClickListener() { @Override public void buttonClick(ClickEvent event) { getMainWindow().addWindow(new SubWindow()); } }); } class SubWindow extends Window { SubWindow() { setCaption("Sub Window"); setModal(true); addComponent(new Label("Hello!!")); } } }
アドオンでさらにリッチに
Vaadin ではアドオンにてさらにリッチなUIが実現できます。本家で公開されているVisualizationsForVaadin を試してみます。以下からアドオンをダウンロードして、WEB-INF/lib に配備します。
http://vaadin.com/directory#addon/visualizationsforvaadin
VisualizationsForVaadin では gwt-visualization.jar が必要になります。以下から gwt-visualization-1.1.0.zip を落として、中に入っている gwt-visualization.jar も WEB-INF/lib に配備します。
import org.vaadin.vaadinvisualizations.BarChart; import org.vaadin.vaadinvisualizations.VisualizationComponent; import com.vaadin.Application; import com.vaadin.ui.*; public class VaadinApplication extends Application { @Override public void init() { Window mainWindow = new Window("Vaadin Application"); setMainWindow(mainWindow); BarChart bc = new BarChart(); bc.setOption("is3D", true); bc.addXAxisLabel("Year"); bc.addBar("Expenses"); bc.addBar("Sales"); bc.add("2004", new double[]{100,200}); bc.add("2005", new double[]{75,100}); bc.add("2006", new double[]{32,234}); bc.add("2007", new double[]{25,2534}); bc.add("2008", new double[]{2343,12}); bc.setSizeFull(); mainWindow.addWindow(createSubWindow(bc, "Bar Chart")); } private Window createSubWindow(VisualizationComponent vc, String title) { Window subWindow = new Window(title); subWindow.addComponent(vc); return subWindow; } }
こんなのもあります。そのた多数のチャートがあります。
import org.vaadin.vaadinvisualizations.AreaChart; import org.vaadin.vaadinvisualizations.VisualizationComponent; import com.vaadin.Application; import com.vaadin.ui.*; public class VaadinApplication extends Application { @Override public void init() { Window mainWindow = new Window("Vaadin Application"); setMainWindow(mainWindow); AreaChart ac = new AreaChart(); ac.setOption("legend", "bottom"); ac.addXAxisLabel("Year"); ac.addArea("Expenses"); ac.addArea("Sales"); ac.add("2004", new double[]{100,200}); ac.add("2005", new double[]{75,100}); ac.add("2006", new double[]{32,234}); ac.add("2007", new double[]{25,2534}); ac.add("2008", new double[]{2343,12}); ac.setSizeFull(); mainWindow.addWindow(createSubWindow(ac, "Area Chart")); } private Window createSubWindow(VisualizationComponent vc, String title) { Window subWindow = new Window(title); subWindow.addComponent(vc); return subWindow; } }