簡単な例
Microsoft の CDN でホストされているため、stylesheet と script を以下のように指定。
<head> ・・・ <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script> ・・・ </head>
テーブル要素をサンプルとして以下のように ID を table_id として作成。
<table id="table_id"> <thead> <tr><th>Column 1</th><th>Column 2</th><th>etc</th></tr> </thead> <tbody> <tr><td>Row 0 Data 1</td><td>Row 0 Data 2</td><td>etc</td></tr> <tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td><td>etc</td></tr> <tr><td>Row 2 Data 1</td><td>Row 2 Data 2</td><td>etc</td></tr> <tr><td>Row 3 Data 1</td><td>Row 3 Data 2</td><td>etc</td></tr> <tr><td>Row 4 Data 1</td><td>Row 4 Data 2</td><td>etc</td></tr> <tr><td>Row 5 Data 1</td><td>Row 5 Data 2</td><td>etc</td></tr> <tr><td>Row 6 Data 1</td><td>Row 6 Data 2</td><td>etc</td></tr> <tr><td>Row 7 Data 1</td><td>Row 7 Data 2</td><td>etc</td></tr> <tr><td>Row 8 Data 1</td><td>Row 8 Data 2</td><td>etc</td></tr> <tr><td>Row 9 Data 1</td><td>Row 9 Data 2</td><td>etc</td></tr> <tr><td>Row A Data 1</td><td>Row A Data 2</td><td>etc</td></tr> <tr><td>Row B Data 1</td><td>Row B Data 2</td><td>etc</td></tr> </tbody> </table>
あとは、table_id を指定して dataTable() とするだけ。
<script> $(document).ready(function(){ $('#table_id').dataTable(); }); </script>
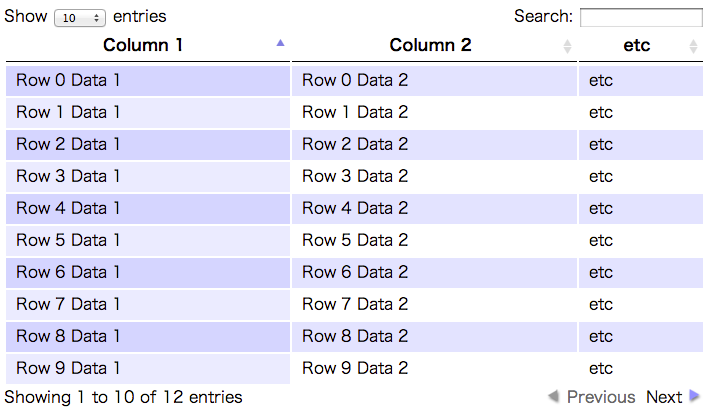
で、ページングやソート、フィルタなど一連の操作ができるテーブルになる。

テーブルの設定
以下のようにパラメータを指定すると、表示するテーブルの機能をカスタマイズできる。
<script> $(document).ready(function(){ $('#table_id').dataTable( { "bPaginate": true, "bLengthChange": false, "bFilter": false, "bSort": false, "bInfo": true, "bAutoWidth": false }); }); </script>
上記例では、ページング(bPaginate)とテーブル下の表示レコードと総レコード(bInfo)のみを有効にしている。ちなみにパラメータの頭の b はboolean 値のパラメータであることを示す(システムハンガリアン的な)。
この時は以下のような表示となる。

詳細なパラメータの説明は http://www.datatables.net/usage/features を参照。
と思ったけど不親切なので簡単に以下にまとめます。
| パラメータ | デフォルト値 | 説明 |
|---|---|---|
| bAutoWidth | true | 列の幅の自動補正の有効/無効。 |
| bDeferRender | false | テーブルの遅延レンダリングの有効/無効。trueとした場合、必要になるまでテーブル要素の生成を遅延する |
| bFilter | true | データのフィルタリング機能の有効/無効。フィルタリングの入力ボックスは不要だが、フィルタリングの機能は有効にしておきたい場合は true に設定しておく必要がある(DataTable.defaults.sDomを参照)。 |
| bInfo | true | テーブルのレコードの状態表示の有効/無効。true とした場合、現在のページとレコード総数を表示。 |
| bJQueryUI | true | jQueryのUI ThemeRollerのサポートの有効/無効。 |
| bLengthChange | true | 1ページの表示件数を指定するセレクトメニュー表示の有無。有効にする場合は bPaginate も泡あせて有効にする必要がある。 |
| bPaginate | true | ページングの有効/無効。 |
| bProcessing | false | ソート処理などの処理中を表すインジケータの表示有無。 |
| bScrollInfinite | false | 無限スクロールの有効/無効(sScrollYを合わせて指定)。bPaginate とは併用できない。 |
| bServerSide | false | サーバ側とsAjaxSourceパラメータを介したAjax処理の有効/無効。 |
| bSort | true | カラムのソートの有効/無効。列ごとに指定を切り替えることもできる。 |
| bSortClasses | true | ソート中のカラムに 'sorting_1', 'sorting_2', 'sorting_3'のようなクラスを付与するかどうか。 |
| bStateSave | false | cookieにて現在のテーブルの表示状態を保存するかどうか |
| sScrollX | disabled | 水平スクロールを有効にする。"200px" のようにCSSとして指定する。 |
| sScrollY | disabled | 垂直スクロールを有効にする。"200px" のようにCSSとして指定する。 |
つかれたので、続きは次回。。

