blog1.mammb.com
からの続きです。
ヘッダー
ヘッダーは data-role="header" の data 属性を付与することで、後はjQuery Mobile が上手くやってくれます。
<header data-role="header"><h1>Page Title</h1></header>
div タグでも同じです。
<div data-role="header"> <h1>Page Title</h1></div>
が、header タグを使用しておくべきでしょう。
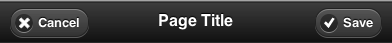
ヘッダーにはリンク要素を含むことができ、jQuery Mobile は、一つ目のリンクを右に、二つ目のリンクを左に配置します。アンカータグでも、通常のボタンのマークアップでも同じように機能します。
<header data-role="header"> <a href="#" data-icon="delete">Cancel</a> <h1>Page Title</h1> <a href="#" data-icon="check">Save</a> </header>
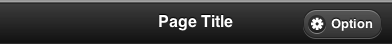
ボタンの位置を制御するには ui-btn-left か ui-btn-right クラスを指定します。
<header data-role="header"> <a href="#" data-icon="gear" class="ui-btn-right">Option</a> <h1>Page Title</h1> </header>
戻るボタンについては、はじめての jQuery Mobile 1.0 〜その1:コンテンツの記述〜 - A Memorandumに記載した全体的な設定のほかに、data-rel="back" 属性にて戻るボタンとして機能してくれます。
<header data-role="header"> <a href="#" data-rel="back">Back!</a> <h1>Page Title</h1> </header>
フッター
フッターは data-role="footer" の data- 属性を付与します。タグは div でも可です。
<footer data-role="footer"><h4>Page Footer</h4></footer>
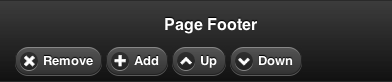
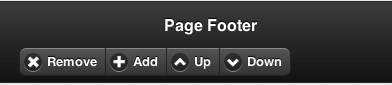
フッターにボタンを追加するには、class="ui-bar" 属性を追加します。これを追加しないと、表示されたボタンの周りの余白が変に小さく表示されてしまいます。
<footer data-role="footer" class="ui-bar"> <h4>Page Footer</h4> <a href="index.html" data-role="button" data-icon="delete">Remove</a> <a href="index.html" data-role="button" data-icon="plus">Add</a> <a href="index.html" data-role="button" data-icon="arrow-u">Up</a> <a href="index.html" data-role="button" data-icon="arrow-d">Down</a> </footer>
以下のようにボタンをグルーピングして表示することもできます。
<footer data-role="footer" class="ui-bar"> <h4>Page Footer</h4> <div data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="delete">Remove</a> <a href="index.html" data-role="button" data-icon="plus">Add</a> <a href="index.html" data-role="button" data-icon="arrow-u">Up</a> <a href="index.html" data-role="button" data-icon="arrow-d">Down</a> </div> </footer>
ヘッダーとフッターの表示位置
ヘッダーとフッターの表示方法として以下の3種類の表示を指定できます。
- 標準:表示されたページの最上部と最下部に固定される。
- 固定:ページ内の表示されている画面の上部と下部に表示され、スクロールしても画面の上部と下部に固定される。スクリーンをタップすると、「標準」の位置に固定される。
- フルスクリーン:ページ内の表示されている画面の上部と下部に表示され、スクロールしても画面の上部と下部に固定される。スクリーンをタップすると、ヘッダーとフッターは非表示となる。
ヘッダーとフッターを固定表示するには、data-position="fixed" 属性を指定します。
<header data-role="header" data-position="fixed"> <h1>Page Title</h1> </header> ・・・ <footer data-role="footer" data-position="fixed"> <h4>Page Footer</h4> </footer>
フルスクリーンにするには、ヘッダーとフッターへの data-position="fixed" 属性の追加に加え、page 要素に data-fullscreen="true" を指定します。
<section id="page1" data-role="page" data-fullscreen="true"> <header data-role="header" data-position="fixed"> <h1>Page Title</h1> </header> ・・・ <footer data-role="footer" data-position="fixed"> <h4>Page Footer</h4> </footer> </section>
ナビゲーションバー
ナビゲーションバーは、ヘッダーやフッター、コンテンツ内に配置でき、配置場所に応じて jQuery Mobile が適切な表示方法を切り替えてくれます。
ナビゲーションバーはブロック要素に data-role="navbar" の属性を指定することで実現できます。ヘッダーやフッター、コンテンツ内に配置する例は以下のようになります。
<header data-role="header"> <h1>Page Title</h1> <nav data-role="navbar"> <a href="#" class="ui-btn-active">One</a> <a href="#">Two</a> </nav> </header> <div class="content" data-role="content"> <h3>Content</h3> <nav data-role="navbar"> <a href="#" class="ui-btn-active">Three</a> <a href="#">Four</a> </nav> </div> <footer data-role="footer"><h4>Page Footer</h4> <nav data-role="navbar"> <a href="#" class="ui-btn-active">Five</a> <a href="#">Six</a> </nav> </footer>
class="ui-btn-active" を指定した要素はアクティブな要素として表示されます。ボタンのタップでアクティブな要素の切替も自動的に行われます。
箇条書きとして記述すると、ボタンの幅が統一されます。
<header data-role="header"> <h1>Page Title</h1> <nav data-role="navbar"> <ul> <li><a href="#" class="ui-btn-active">One</a></li> <li><a href="#">Two</a></li> </ul> </nav> </header> ・・・
ナビゲーションバーには5つまでのボタンを1列で表示することができます。それを超える場合には複数行で表示されます。
<header data-role="header"> <h1>Page Title</h1> <nav data-role="navbar"> <ul> <li><a href="#" >One</a></li> <li><a href="#">Two</a></li> <li><a href="#" >Three</a></li> <li><a href="#">Four</a></li> <li><a href="#" >Five</a></li> <li><a href="#">Six</a></li> </ul> </nav> </header>
アイコン付きナビゲーションバー
ナビゲーションバーには アンカータグなどの属性として、data-icon を指定するとアイコン付きになります。
<header data-role="header"> <h1>Page Title</h1> <nav data-role="navbar" data-iconpos="top"> <ul> <li><a href="#" data-icon="grid">One</a></li> <li><a href="#" data-icon="star">Two</a></li> <li><a href="#" data-icon="gear">Three</a></li> </ul> </nav> </header>
アイコンの配置は data-iconpos 属性にて指定できます。
<!-- 上付き(デフォルト) --> <nav data-role="navbar" data-iconpos="top"> <!-- 下付き --> <nav data-role="navbar" data-iconpos="bottom"> <!-- 左寄せ --> <nav data-role="navbar" data-iconpos="left"> <!-- 右寄せ --> <nav data-role="navbar" data-iconpos="right">
標準アイコンは以下のものが用意されています。

名前は左から以下の通り。
arrow-l|arrow-r|arrow-u|arrow-d|delete|plus|minus|check|gear|refresh|forward|back|grid|star|alert|info|home|search
次回に続く。。