blog1.mammb.com
からの続きです。
リストビュー
jQuery Mobile にて最も多用されるウィジェットがリストビューになると思います。
jQuery Mobile は、HTML にて箇条書きのマークアップを行い、data-role="listview" 属性を追加するだけでネイティブアプリケーションと同等の表示効果が得られます。
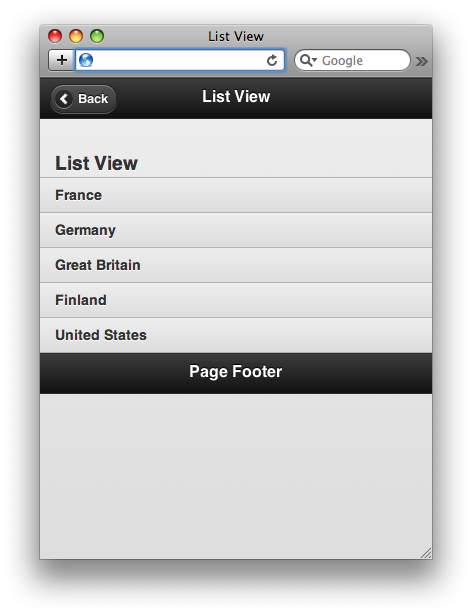
簡素なリストビュー
リストビューは、箇条書き項目に data-role="listview" 属性を追加するだけです。
<h3>List View</h3> <ul data-role="listview"> <li>France</li> <li>Germany</li> <li>Great Britain</li> <li>Finland</li> <li>United States</li> </ul>
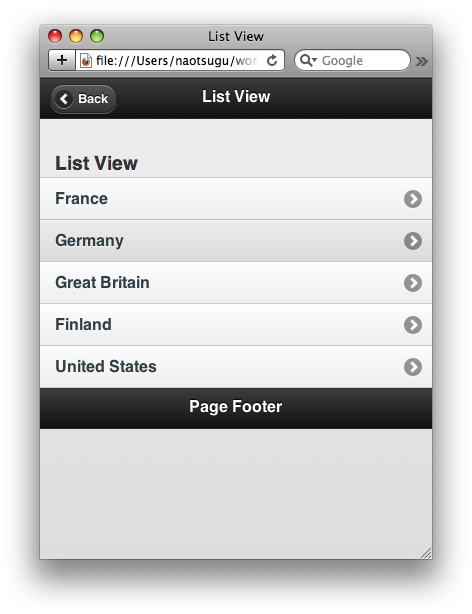
タップ可能なリスト
箇条書き項目にアンカータグを記述すると、リストビューはタップ可能になります。
<h3>List View</h3> <ul data-role="listview"> <li><a href="#">France</a></li> <li><a href="#">Germany</a></li> <li><a href="#">Great Britain</a></li> <li><a href="#">Finland</a></li> <li><a href="#">United States</a></li> </ul>
リスト区切り
箇条書きは data-role="list-divider" 属性を付けることで項目区切りとして表示されます。
<h3>List View</h3> <ul data-role="listview"> <li><a href="#">France</a></li> <li><a href="#">Germany</a></li> <li data-role="list-divider">-- Divider --</li> <li><a href="#">Great Britain</a></li> <li><a href="#">Finland</a></li> <li><a href="#">United States</a></li> </ul>
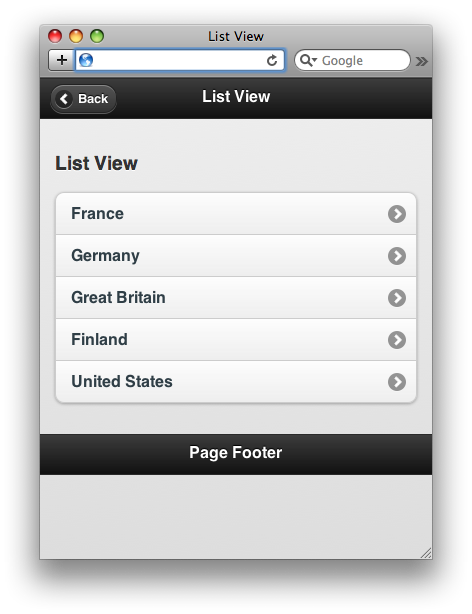
装飾付きリスト
箇条書き項目の属性に data-role="listview" に加えて data-inset="true" の指定をすると、リストの最初の項目と最後の項目に丸角の効果が加わります。
<h3>List View</h3> <ul data-role="listview" data-inset="true"> <li><a href="#">France</a></li> <li><a href="#">Germany</a></li> <li><a href="#">Great Britain</a></li> <li><a href="#">Finland</a></li> <li><a href="#">United States</a></li> </ul>
list-divider を入れると、区切りの効果が得られます。
<h3>List View</h3> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">-- Divider --</li> <li><a href="#">France</a></li> <li><a href="#">Germany</a></li> <li data-role="list-divider">-- Divider --</li> <li><a href="#">Great Britain</a></li> <li><a href="#">Finland</a></li> <li><a href="#">United States</a></li> </ul>
番号付きリスト
ul の代わりに、番号付きリスト ol を指定すると、各リスト項目に番号が付きます。 data-role="list-divider" で指定した区切り毎に項番が付与されます。
<h3>List View</h3> <ol data-role="listview"> <li><a href="#">France</a></li> <li><a href="#">Germany</a></li> <li data-role="list-divider">-- Divider --</li> <li><a href="#">Great Britain</a></li> <li><a href="#">Finland</a></li> <li><a href="#">United States</a></li> </ol>
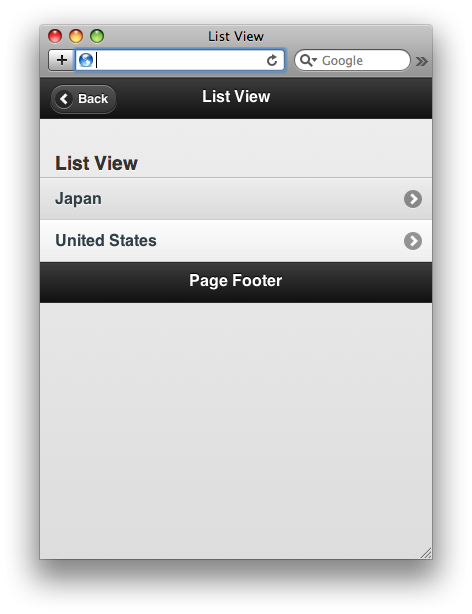
ネストされたリスト
箇条書きをネストすると、jQuery Mobile により、階層毎のリストビューが自動的に作成されます。
<h3>List View</h3> <ul data-role="listview"> <li>Japan <ul> <li>Tokyo <ul> <li>Shibuya</li> <li>Minato</li> </ul> </li> <li>Osaka</li> </ul> </li> <li>United States <ul> <li>Florida</li> <li>Michigan</li> </ul> </li> </ul>
ネストされたリストの各階層では、mobileinit にて以下のグローバル設定をすることで、戻るボタンが自動的に付与されます。
$(document).bind("mobileinit", function() { $.mobile.page.prototype.options.addBackBtn = true; });
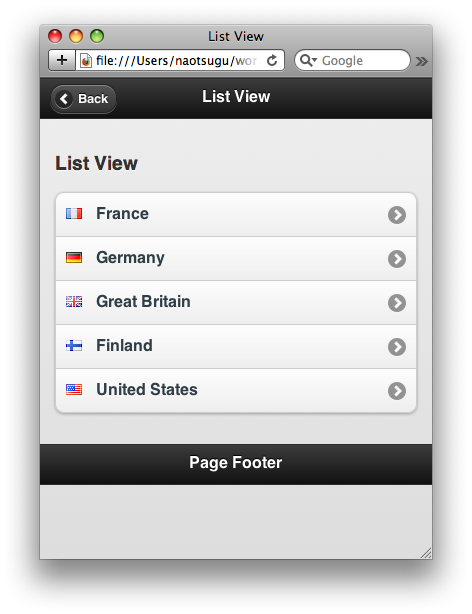
アイコン付きリスト
リストビューにアイコンを表示するには、img タグに ui-li-icon クラスを付与するとうまい具合にjQuery Mobile が処理してくれます。
<h3>List View</h3> <ul data-role="listview" data-inset="true"> <li><a href="#"><img src="images/gf.png" alt="France" class="ui-li-icon ui-corner-none">France</a></li> <li><a href="#"><img src="images/de.png" alt="Germany" class="ui-li-icon">Germany</a></li> <li data-role="list-divider">-- Divider --</li> <li><a href="#"><img src="images/gb.png" alt="Great Britain" class="ui-li-icon">Great Britain</a></li> <li><a href="#"><img src="images/fi.png" alt="Finland" class="ui-li-icon">Finland</a></li> <li><a href="#"><img src="images/us.png" alt="United States" class="ui-li-icon ui-corner-none">United States</a></li> </ul>
この例では、data-inset="true" としていますが、もちろん無くても良いです。

上記例では、リストの最初と最後のアイコンに ui-corner-none クラスを指定していますが、これは、リストの丸角の効果がアイコンにまで影響しないように指定しています。このクラスは以下の CSS として定義されています。
.ui-corner-none { border-radius: 0 0 0 0; }
サムネイル
そのまま画像のimgタグを記述するとサムネイル表示となります。
<h3>List View</h3> <ul data-role="listview" data-inset="true"> <li><a href="#"> <img src="images/album-rh.jpg" /> <h3>Kid A</h3><p>Radiohead</p> </a></li> <li><a href="index.html"> <img src="images/album-k.jpg" /> <h3>Hot Fuss</h3><p>Killers</p> </a></li> <li><a href="#"> <img src="images/album-xx.jpg" /> <h3>XX</h3><p>XX</p> </a></li> </ul>
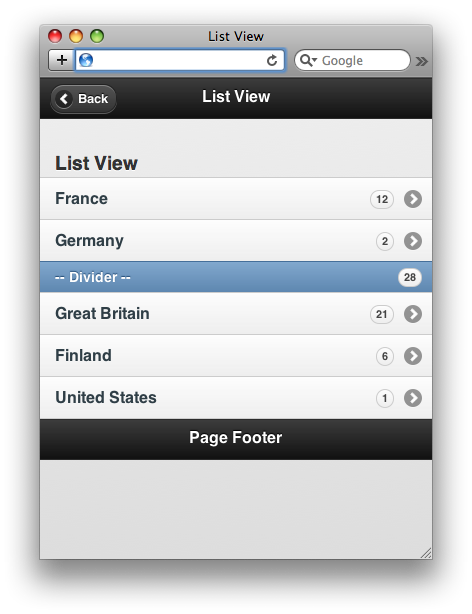
カウントバブル
対象項目の個数をバブル表示できます。span タグ中に ui-li-count クラスを指定することでカウントバブルとなります。
<h3>List View</h3> <ul data-role="listview"> <li><a href="#">France</a><span class="ui-li-count">12</span></li> <li><a href="#">Germany</a><span class="ui-li-count">2</span></li> <li data-role="list-divider">-- Divider --<span class="ui-li-count">28</span></li> <li><a href="#">Great Britain</a><span class="ui-li-count">21</span></li> <li><a href="#">Finland</a><span class="ui-li-count">6</span></li> <li><a href="#">United States</a><span class="ui-li-count">1</span></li> </ul>
分割ボタン
箇条書き項目中に複数のリンクを定義すると、それぞれのリンク先に遷移できるようにリストが分割されます。
<h3>List View</h3> <ul data-role="listview"> <li><a href="#">France</a><a href="#">reserve</a></li> <li><a href="#">Germany</a><a href="#">reserve</a></li> <li data-role="list-divider">-- Divider --</li> <li><a href="#">Great Britain</a><a href="#">reserve</a></li> <li><a href="#">Finland</a></li> <li><a href="#">United States</a><a href="#">reserve</a></li> </ul>
リストビューの更新
リストビューは、listview ウィジェットにて生成されています。リストビューに項目を追加した場合には listview の refresh メソッドを呼び出し、リストに追加された項目に対して UI 効果を適用する必要があります。
listview はどのようなセレクタに対してでも、以下のように呼び出すことができます。
$('#mylist').listview('refresh');
例えば以下のリストビューに対して、
<ul data-role="listview" class="hoge"> <li><a href="#" class="add">Add</a></li> <li><a href="#" class="dell">Dell</a></li> </ul>
項目を押下時によりリストへの追加と削除を行う場合、
$("a.add").click(function() { $("ul.hoge").append('<li><a href="#">Added</a></li>'); $("ul.hoge").listview("refresh"); }); $("a.dell").click(function() { $("ul.hoge li:last").remove(); });
追加処理の後には、$("ul.hoge").listview("refresh") として更新を行わないと、jQuery Mobile にて付与された各種のマークアップや属性が反映されません。リフレッシュを行うことで、動的に追加された要素へも UI 効果が反映されます。
blog1.mammb.com
に続く。

- 作者:Jon Reid
- 出版社/メーカー: O'Reilly Media
- 発売日: 2011/07/10
- メディア: ペーパーバック

jQuery Mobileパーフェクトガイド 基本からデザインカスタマイズ、パフォーマンスアップまで
- 作者:吉川 徹
- 出版社/メーカー: インプレス
- 発売日: 2012/08/24
- メディア: 単行本(ソフトカバー)