jQuery Mobile とは
jQuery Mobile は HTML5 と CSS3 の機能を利用して、複数のモバイルプラットフォームに一貫したユーザエクスペリエンスを提供するための JavaScript フレームワークです。jQuery と jQuery UI の利用経験があれば、簡単にモバイル向けのアプリケーションを作り始めることができます。
jQuery Mobile は HTML5 のカスタム属性(data-)を抽出し、追加のマークアップやCSS向けのclass属性、イベントのバインドを追加することで、複雑なユーザインターフェースをシンプルなマークアップにて実現できます。
2010年8月にアルファ版の公開が始まってから、2011年11月に 1.0 版が公開されました。Web上にはアルファ版やベータ版をもとにした情報が多く混乱するので、1.0 版をターゲットに利用方法をまとめていきます。
jQuery Mobile の基本ヘッダ
jQuery Mobile ライブラリのインポートは以下のHTMLコードにて行います。
現在 jQuery Mobile はバージョン1.0 がリリースされており、jQuery 1.6.4 に依存しているため、jQuery Mobile のインクルードの前に JQuery のインクルードが必要です。jQuery 1.7 系には jQuery Mobile 1.1 からの対応となる予定です。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>My Page</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> ・・・
ページ表示の拡大率を最適化するため、viewport メタタグを指定しています。指定しない場合には、ページがかなり縮小されて表示されてしまうことがあります。アルファ版の jQuery Mobile では自動的に追加されていましたが、現在のバージョンでは明示的に指定する必要があります。
jQuery Mobile の基本コンテンツ
コンテンツはカスタム属性 data-role にてマークアップにロールを追加することで作成していきます。div タグにてコンテンツを追加し、data-role を指定していきます。
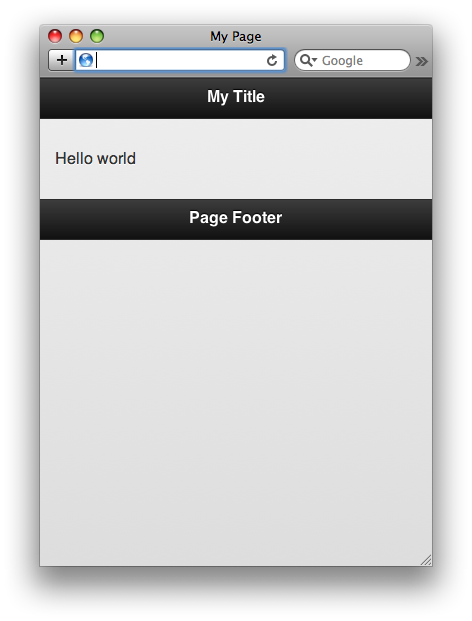
<div id="page1" data-role="page"> <div data-role="header"><h1>My Title</h1></div> <div class="content" data-role="content"><p>Hello world</p></div> <div data-role="footer"><h4>Page Footer</h4></div> </div>
jQuery Mobile は data-role に指定された page や header などの値をもとにコンテンツの UI を構築します。
HTML5 のタグを使って以下のように記載する事も出来ます。というか、今後はこちらの書き方が主流でしょう。
<section id="page1" data-role="page"> <header data-role="header"><h1>My Title</h1></header> <div class="content" data-role="content"><p>Hello world</p></div> <footer data-role="footer"><h4>Page Footer</h4></footer> </section>
内部ページ
jQuery Mobile では、通信効率を向上させるために、1つの HTML ファイルに複数のページを記述できます。これにより、1ページのコンテンツが小さくなりがちなモバイルアプリケーションのファイル管理と(サーバへのリクエストの無い)スムーズなページ遷移とページ遷移の管理が簡素化されます。
ページを追加するには、data-role="page" を指定したセクションを追加していきます。先ほどの例にページを追加してみましょう。この時セクションの id を一意になるように定義することに注意してください。
<!-- 1ページ目 --> <section id="page1" data-role="page"> <header data-role="header"><h1>Page 1</h1></header> <div class="content" data-role="content"> <p>Page 1</p> <p><a href="#page2">Go To Page 2</a></p> </div> <footer data-role="footer"><h4>Page Footer</h4></footer> </section> <!-- 2ページ目 --> <section id="page2" data-role="page"> <header data-role="header"><h1>Page 2</h1></header> <div class="content" data-role="content"> <p>Page 2</p> <p><a href="#page1">Back To Page 1</a></p> </div> <footer data-role="footer"><h4>Page Footer</h4></footer> </section>
これだけの記述で、ページ間の遷移など jQuery Mobile が全て処理してくれます。
戻るボタンの追加とローカライズ
ヘッダ部に戻るボタンを付けるのも簡単です。ページ要素に対して data-add-back-btn="true" の指定をすると戻るボタンが有効になります。
<!-- 2ページ目 --> <section id="page2" data-role="page" data-add-back-btn="true">

アンカータグでは、リンク先に左スライドして遷移していましたが、戻るボタンでは右にスライド(逆スライド)して遷移元のページへ戻ります。
jQuery Mobile のベータ版では、戻るボタンが自動的に付与されていましたが、jQuery Mobile 1.0 からはこの機能はオプション扱いとなっています(ブラウザで戻るボタンが既に存在するため)。ベータ版と同じように自動挿入を有効にするには、初期設定イベント mobileinit の中でオプション設定を行います。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript"> $(document).bind("mobileinit", function() { $.mobile.page.prototype.options.addBackBtn = true; }); </script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
注意点として、jquery.mobile の js が読み込まれる前に定義する必要があるので、jquery → 設定処理 → jquery.mobile の順番で書く必要があります。この設定により data-add-back-btn="true" を指定しなくとも、各ページのヘッダに戻るボタンが自動的に挿入されます。
自動挿入される戻るボタンのテキストを変更するには backBtnText を指定することでローカライズができます。
$(document).bind("mobileinit", function() { $.mobile.page.prototype.options.addBackBtn = true; $.mobile.page.prototype.options.backBtnText = '戻る'; });
外部ページ
jQuery Mobile は、内部ページのほかにも、もちろん外部のページを扱うこともできます。
先ほどまでのファイルに外部ページの指定を追加してみましょう。
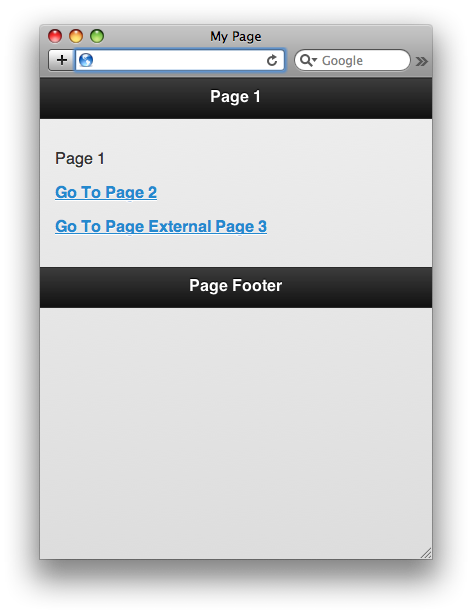
<!-- 1ページ目 --> <section id="page1" data-role="page"> <header data-role="header"><h1>Page 1</h1></header> <div class="content" data-role="content"> <p>Page 1</p> <p><a href="#page2">Go To Page 2</a></p> <p><a href="external.html">Go To Page External Page 3</a></p> </div> <footer data-role="footer"><h4>Page Footer</h4></footer> </section>
外部ファイルとして external.html を作成します。
<!DOCTYPE html> <html> <head><meta charset="UTF-8"></head> <body> <!-- 3ページ目 --> <section id="page3" data-role="page"> <header data-role="header"><h1>Page 3</h1></header> <div class="content" data-role="content"> <p>Page 3</p> <p><a href="#page1">Back To Page 1</a></p> </div> <footer data-role="footer"><h4>Page Footer</h4></footer> </section> </body> </html>
外部ファイル external.html は、jQuery Mobile によって非同期で読み込まれます。これは jQuery Mobile のデフォルトの挙動であり、href が自動的に Ajax リクエストにパースされるためです。
外部ページへのリンクが押下されると、jQuery Mobile は非同期リクエストにてファイルをファイルを取得し、ページ中の data-role="page" の属性を持つ要素を取り込み、リンク元の DOM に追加します。
そのため、外部ページを非同期で取得する場合は、ID が重複しないように注意する必要があります。
外部ページの Ajax 読み込み抑止
外部ページの Ajax 読み込みを抑止するには、アンカータグに rel="external" を指定するか、data-ajax="false" を指定、または(_blankなどの) target 属性を指定します。
セマンティクスとしては、rel="external" は外部サイトへの遷移時に指定し、data-ajax=“false”は同じサイト内であっても何らかの理由で Ajax 読み込みを行いたくない場合に指定します。
異なるドメインの場合にも Ajax 読み込みは行われません。
グローバルな設定は $.mobile.ajaxEnabled にて行います。
$(document).bind("mobileinit", function() { $.mobile.ajaxEnabled = false; $.mobile.pushStateEnabled = false });
Ajax 読み込みを抑止した場合には、$.mobile.pushStateEnabled を false に設定してください。pushStateEnabled は Ajax によるハッシュベースのURLを通常のドキュメントパスに変換するか否かの設定となります。
部分的に Ajax を無効化するには以下のようにタグに data-ajax=“false”を指定します。
// アンカータグの場合 <a href="external.html" data-ajax="false">External</a> //formタグの場合 <form action="action.do" method="get" data-ajax="false">
ページの Ajax 読み込みを抑止した場合には、ページ遷移時のローディングや遷移時の UI効果も無効となるので注意してください。
通常は、内部ページも外部ページも Ajax にて取得してページの一部を書き換えることで実現されるため、
blog1.mammb.com
に続く..