
- Bulma とは
- Bulma の導入
- Container
- Columns
- Button
- フォームコントロール
- Table
- Box
- Panel
- Card
- Modal
- Media Object
- Notification
- Message
- Tiles
- Menu
- Tabs
- Pagination
- Breadcrumb
- Dropdown
- Navbar
- Hero
- Footer
- File upload
- Progress Bar
- Tags
Bulma とは
Bulma は JavaScript 無しのプレーンな CSS フレームワークです。
サイズは軽量とは言えませんが、非常に覚えやすいフレームワークとなっています。
ほとんどの場合、対応する要素名のコンテナクラスを定義し、is-* または has-* で要素を修飾するだけで済みます(複数要素をまとめて設定する are-* もあります)。
Bulma の導入
CSS @import でインポートするには以下とします。
@import "https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css";
HTML link で読み込むには以下とします。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css">
HTML5 doctype 宣言を行い、viewport を指定すれば以下のようになります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css"> </head> <body> </body> </html>
最小限なテンプレートとしては以下となります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Hello Bulma!</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css"> </head> <body> <section class="section"> <div class="container"> <h1 class="title"> Hello World </h1> <p class="subtitle"> My first website with <strong>Bulma</strong>! </p> </div> </section> </body> </html>
.section はページをセクション分割するシンプルなコンテナとなります。
.title と .subtitle によりページの見出しを定義できます。

また、特にクラス装飾を行わず、プレーンな HTML を .content コンテナの中に置くだけで、それなりに綺麗に表示されるので、プロトタイプ時などに便利です。
<div class="content"> ... </div>
Container
.container はコンテンツを水平方向に中央揃えします。コンテナの幅は画面に応じて切り替わります。
<div class="container"> .container </div> <br> <div class="container is-widescreen"> .container.is-widescreen </div>
ビューポートに応じた幅の指定は、以下のクラスで変更します。
| class | 説明 | Mobile | Desktop | Widescreen | FullHD |
|---|---|---|---|---|---|
| なし | デフォルト | full | 960px | 1152px | 1344px |
| is-widescreen | Widescreen以下は最大幅 | full | full | 1152px | 1344px |
| is-fullhd | FullHD以下は最大幅 | full | full | full | 1344px |
| is-max-desktop | Desktopが最大幅 | full | 960px | 960px | 960px |
| is-max-widescreen | Widescreenが最大幅 | full | 960px | 1152px | 1152px |
| is-fluid | 常に最大幅(32pxのGap付き) | full | full | full | full |
それぞれのクラス指定により以下のようになります。
- Mobile(〜
1023px)

- Desktop(1024px 〜 1215px)

- Widescreen(
1216px〜1407px)

- FullHD (
1408px〜)

Columns
カラムレイアウトは、.columns コンテナの子に .column 要素を追加します。
カラムはそれぞれ同じ幅でレイアウトされます。
<div class="columns"> <div class="column"> First column </div> <div class="column"> Second column </div> <div class="column"> Third column </div> </div>

カラムサイズ
.is-half などでカラム幅を指定できます。
<div class="columns"> <div class="column is-half"> First column </div> <div class="column"> Second column </div> <div class="column"> Third column </div> </div>
残りのカラムは余った幅で等幅でレイアウトされます。

その他以下のクラスでカラム幅の指定ができます。
| class | 説明 |
|---|---|
is-full |
100% |
is-four-fifths |
80% |
is-three-quarters |
75% |
is-two-thirds |
66% |
is-three-fifths |
60% |
is-half |
50% |
is-two-fifths |
40% |
is-one-third |
33% |
is-one-quarter |
25% |
is-one-fifth |
20% |
.is-offset-one-quarter といった .is-offset-* によりカラムのオフセットを指定できます。
指定したサイズ数だけ、カラムの左側に空白が配置されます。
カラムグリッド
12分割されたグリッドでカラムサイズを指定するには .is-1 から .is-12 までのクラスを使用します。
<div class="columns"> <div class="column is-6"> First column </div> <div class="column is-4"> Second column </div> <div class="column is-3"> Third column </div> </div>

.is-offset-* はグリッド指定でも可能で、.is-offset-3 のように指定することで、3グリット分のオフセットが設けられます。
固定幅カラム
カラム幅を固定するには .is-narrow を指定します。
<div class="columns"> <div class="column is-narrow"> <div class="box" style="width: 400px;"> Narrow column </div> </div> <div class="column"> Flexible column1 </div> <div class="column"> Flexible column2 </div> </div>

.is-narrow を付与したカラムはコンテンツのサイズで固定化され、他のカラムがフレキシブルにレイアウトされます。
ブレークポイント
カラムレイアウトのブレークポイントは .is-desktop と .is-mobile で指定できます。
デフォルト(無指定)はタブレットまでは横に並び、モバイルサイズで縦に並びます。
<div class="columns is-desktop"> <div class="column">Desktop 1</div> <div class="column">Desktop 2</div> <div class="column">Desktop 3</div> </div> <br/> <div class="columns"> <div class="column">Tablet 1</div> <div class="column">Tablet 2</div> <div class="column">Tablet 3</div> </div> <br/> <div class="columns is-mobile"> <div class="column">Mobile 1</div> <div class="column">Mobile 2</div> <div class="column">Mobile 3</div> </div>
- Desktop サイズ

- Tablet サイズ

- Mobile サイズ

Button
<a> <button> <input type="submit"> <input type="reset"> に .button クラスを付与することでボタンとなります。
<a class="button">Anchor</a> <button class="button">Button</button> <input class="button" type="submit" value="Submit input"> <input class="button" type="reset" value="Reset input">

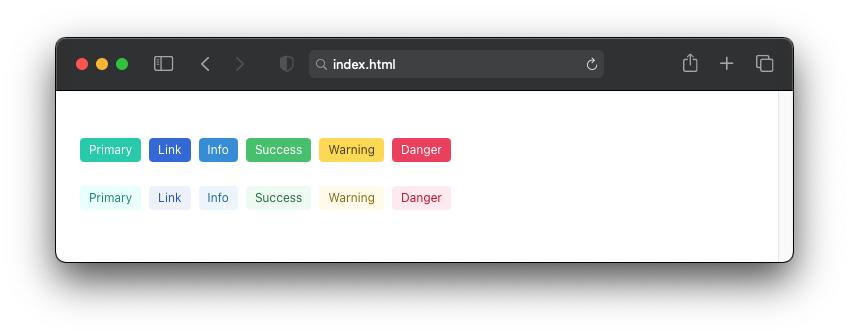
カラー指定
is-* でボタンカラーを変更できます。
<div class="buttons"> <button class="button is-primary">Primary</button> <button class="button is-link">Link</button> <button class="button is-info">Info</button> <button class="button is-success">Success</button> <button class="button is-warning">Warning</button> <button class="button is-danger">Danger</button> </div> <div class="buttons"> <button class="button is-primary is-light">Primary</button> <button class="button is-link is-light">Link</button> <button class="button is-info is-light">Info</button> <button class="button is-success is-light">Success</button> <button class="button is-warning is-light">Warning</button> <button class="button is-danger is-light">Danger</button> </div>

サイズ指定
.is-small .is-normal .is-medium .is-large でボタンサイズを変更することができます。
<button class="button is-small">Small</button> <button class="button">Default</button> <button class="button is-normal">Normal</button> <button class="button is-medium">Medium</button> <button class="button is-large">Large</button>

.buttons で囲い、.are-medium のようにして要素に対して一括で指定することもできます。
<div class="buttons are-medium"> ... </div>
スタイル
.is-outlined .is-inverted でスタイルを変更できます。
<div class="buttons"> <button class="button is-primary is-outlined">Outlined</button> <button class="button is-link is-outlined">Outlined</button> <button class="button is-info is-outlined">Outlined</button> <button class="button is-success is-outlined">Outlined</button> <button class="button is-danger is-outlined">Outlined</button> </div> <div class="buttons"> <button class="button is-primary is-inverted">Inverted</button> <button class="button is-link is-inverted">Inverted</button> <button class="button is-info is-inverted">Inverted</button> <button class="button is-success is-inverted">Inverted</button> <button class="button is-danger is-inverted">Inverted</button> </div>

グループ
ボタンをグルーピングして1行に収めたい場合は .field コンテナに .is-grouped を付けます。
<div class="field is-grouped"> <p class="control"> <button class="button is-link"> Save changes </button> </p> <p class="control"> <button class="button"> Cancel </button> </p> <p class="control"> <button class="button is-danger"> Delete post </button> </p> </div>

.field コンテナに .has-addons を付けて以下のようにグルーピングすることもできます。
<div class="field has-addons"> <p class="control"> <button class="button"> <span class="icon is-small"> <i class="fas fa-align-left"></i> </span> <span>Left</span> </button> </p> <p class="control"> <button class="button"> <span class="icon is-small"> <i class="fas fa-align-center"></i> </span> <span>Center</span> </button> </p> <p class="control"> <button class="button"> <span class="icon is-small"> <i class="fas fa-align-right"></i> </span> <span>Right</span> </button> </p> </div>

フォームコントロール
コントロールは .field でコンテナを作成し、.control でコンテンツを記載します。
- Input text
<div class="field"> <label class="label">Name</label> <div class="control"> <input class="input" type="text" placeholder="Text input"> </div> <p class="help">This is a help text</p> </div>
- Select
<div class="field"> <label class="label">Subject</label> <div class="control"> <div class="select"> <select> <option>Select dropdown</option> <option>With options</option> </select> </div> </div> </div>
- Select
<div class="field"> <label class="label">Message</label> <div class="control"> <textarea class="textarea" placeholder="Textarea"></textarea> </div> </div>
- Checkbox
<div class="field"> <div class="control"> <label class="checkbox"> <input type="checkbox"> I agree to the <a href="#">terms and conditions</a> </label> </div> </div>
- Radio
<div class="field"> <div class="control"> <label class="radio"> <input type="radio" name="question"> Yes </label> <label class="radio"> <input type="radio" name="question"> No </label> </div> </div>
- Button
<div class="field is-grouped"> <div class="control"> <button class="button is-link">Submit</button> </div> <div class="control"> <button class="button is-link is-light">Cancel</button> </div> </div>

Form group
フォームをグルーピングするには、.field コンテナに .is-grouped クラスを付与します。
<div class="field is-grouped"> <p class="control"> <a class="button is-link">Submit</a> </p> <p class="control"> <a class="button is-link is-light">Cancel</a> </p> </div> <div class="field is-grouped is-grouped-centered"> <p class="control"> <a class="button is-link">Submit</a> </p> <p class="control"> <a class="button is-link is-light">Cancel</a> </p> </div> <div class="field is-grouped is-grouped-right"> <p class="control"> <a class="button is-link">Submit</a> </p> <p class="control"> <a class="button is-link is-light">Cancel</a> </p> </div>
.is-grouped-centered と .is-grouped-right により配置位置を指定できます。
以下のようになります。

.is-expanded によりコントロール要素を余白に合わせて拡張させることができます。
<div class="field is-grouped"> <p class="control is-expanded"> <input class="input" type="text" placeholder="Find a repository"> </p> <p class="control"> <a class="button is-link">Search</a> </p> </div>

Horizontal form
Horizontal フォームは .field コンテナに .is-horizontal クラスを付与します。
.field-label がサイドラベル、.field-body がボディとなります。
<div class="field is-horizontal"> <div class="field-label is-normal"> <label class="label">From</label> </div> <div class="field-body"> <div class="field"> <p class="control is-expanded has-icons-left"> <input class="input" type="text" placeholder="Name"> <span class="icon is-small is-left"> <i class="fas fa-user"></i> </span> </p> </div> </div> </div> <div class="field is-horizontal"> <div class="field-label"> <label class="label">Member</label> </div> <div class="field-body"> <div class="field is-narrow"> <div class="control"> <label class="radio"> <input type="radio" name="member">Yes </label> <label class="radio"> <input type="radio" name="member">No </label> </div> </div> </div> </div> <div class="field is-horizontal"> <div class="field-label"> <!-- Left empty for spacing --> </div> <div class="field-body"> <div class="field"> <div class="control"> <button class="button is-link">Submit</button> </div> </div> </div> </div>

Table
.table クラスにてテーブルのスタイルを適用できます。
<table class="table is-striped is-hoverable"> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </thead> <tbody> <tr> <td>One</td> <td>Two</td> <td>Three</td> <td>Four</td> <td>Five</td> </tr> <tr> <td>Six</td> <td>Seven</td> <td>Eight</td> <td>Nine</td> <td>Ten</td> </tr> <tr> <td>Eleven</td> <td>Twelve</td> <td>Thirteen</td> <td>Fourteen</td> <td>Fifteen</td> </tr> <tr> <td>Sixteen</td> <td>Seventeen</td> <td>Eighteen</td> <td>Nighteen</td> <td>Twenty</td> </tr> </tbody> </table>
.is-striped は縞模様、.is-hoverable はホバーで行にホバーエフェクトが付きます。

行の表示を狭めるには .is-narrow を使います。
.is-fullwidth でテーブル幅を100%とすることができます。
<table class="table is-narrow is-fullwidth"> </table>

.is-bordered でボーダーが付きます。
<table class="table is-fullwidth is-bordered"> </table>

大きなテーブルは .table-container に収めることでスクロール可能となります。
<div class="table-container"> <table class="table is-bordered"> ... </table> </div>

Box
要素を Box としてグルーピングするには .box を使います。
<form class="box"> <div class="field"> <label class="label">Email</label> <div class="control"> <input class="input" type="email" placeholder="e.g. alex@example.com"> </div> </div> <div class="field"> <label class="label">Password</label> <div class="control"> <input class="input" type="password" placeholder="********"> </div> </div> <button class="button is-link">Sign in</button> </form>

Panel
パネルは .panel-heading .panel-tabs .panel-block 要素のコンテナとなります。
<nav class="panel"> <p class="panel-heading"> Repositories </p> <div class="panel-block"> <p class="control has-icons-left"> <input class="input" type="text" placeholder="Search"> <span class="icon is-left"> <i class="fas fa-search" aria-hidden="true"></i> </span> </p> </div> <p class="panel-tabs"> <a class="is-active">All</a> <a>Public</a> <a>Private</a> <a>Sources</a> <a>Forks</a> </p> <a class="panel-block is-active"> <span class="panel-icon"> <i class="fas fa-book" aria-hidden="true"></i> </span> bulma </a> <a class="panel-block"> <span class="panel-icon"> <i class="fas fa-book" aria-hidden="true"></i> </span> marksheet </a> <label class="panel-block"> <input type="checkbox"> remember me </label> <div class="panel-block"> <button class="button is-link is-outlined is-fullwidth"> Reset all filters </button> </div> </nav>
.panel-block 内に各種要素を配置できます。

Card
カードも各種コンポーネントのコンテナです。
.card コンテナの中に card-header card-image card-content card-footer を含めることができます。
<div class="card"> <header class="card-header"> <p class="card-header-title"> Component </p> </header> <div class="card-content"> <div class="content"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus nec iaculis mauris. <a href="#">@bulmaio</a>. <a href="#">#css</a> <a href="#">#responsive</a> <br> <time datetime="2016-1-1">11:09 PM - 1 Jan 2016</time> </div> </div> <footer class="card-footer"> <a href="#" class="card-footer-item">Save</a> <a href="#" class="card-footer-item">Edit</a> <a href="#" class="card-footer-item">Delete</a> </footer> </div>

Modal
モーダルは .modal コンテナの中に modal-background modal-content modal-close を定義します。
<button id="btn" class="button">Show</button> <div class="modal"> <div class="modal-background"></div> <div class="modal-content"> <p class="image is-3by2"> <img src="https://bulma.io/images/placeholders/480x320.png" alt=""> </p> </div> <button class="modal-close is-large" aria-label="close"></button> </div>
表示制御は .is-active クラスで以下のように行うことができます。
const modal = document.querySelector('.modal'); document.querySelector('#btn') .addEventListener('click', (event) => { modal.classList.add('is-active'); }); document.querySelector('.modal-close') .addEventListener('click', (event) => { modal.classList.remove('is-active'); });

カード形式のモーダル用に .modal-card が用意されています。
<div class="modal"> <div class="modal-background"></div> <div class="modal-card"> <header class="modal-card-head"> <p class="modal-card-title">Modal title</p> <button class="delete" aria-label="close"></button> </header> <section class="modal-card-body"> <h1>Hello World</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p> </section> <footer class="modal-card-foot"> <button class="button is-success">Save</button> </footer> </div> </div>

Media Object
ソーシャルメディア・インターフェースでよく使われるメディア・オブジェクトは .media コンテナを使います。
<article class="media"> <figure class="media-left"> <p class="image is-64x64"> <img src="https://bulma.io/images/placeholders/128x128.png"> </p> </figure> <div class="media-content"> <div class="content"> <p> <strong>John Smith</strong> <small>@johnsmith</small> <small>31m</small> <br> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. </p> </div> <nav class="level is-mobile"> <div class="level-left"> <a class="level-item"> <span class="icon is-small"><i class="fas fa-reply"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fas fa-retweet"></i></span> </a> <a class="level-item"> <span class="icon is-small"><i class="fas fa-heart"></i></span> </a> </div> </nav> </div> <div class="media-right"> <button class="delete"></button> </div> </article>

Notification
メッセージ出力時には .notification を使います。
<div class="notification is-link is-light"> <button class="delete"></button> Primar lorem ipsum dolor sit amet, consectetur adipiscing elit lorem ipsum dolor. <strong>Pellentesque risus mi</strong>, tempus quis placerat ut, porta nec nulla. Vestibulum rhoncus ac ex sit amet fringilla. Nullam gravida purus diam, et dictum <a>felis venenatis</a> efficitur. </div>
delete ボタンにより Notification を閉じるには以下のようなスクリプトを使います。
document.addEventListener('DOMContentLoaded', () => { (document.querySelectorAll('.notification .delete') || []).forEach(($delete) => { const $notification = $delete.parentNode; $delete.addEventListener('click', () => { $notification.parentNode.removeChild($notification); }); }); });

Message
メッセージ出力時には .message を使うこともできます。
<article class="message is-dark"> <div class="message-header"> <p>Dark</p> <button class="delete" aria-label="delete"></button> </div> <div class="message-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. <strong>Pellentesque risus mi</strong>, tempus quis placerat ut, porta nec nulla. Vestibulum rhoncus ac ex sit amet fringilla. Nullam gravida purus diam, et dictum <a>felis venenatis</a> efficitur. Aenean ac <em>eleifend lacus</em>, in mollis lectus. </article>

.message-header を省略すれば以下のようになります。
<article class="message is-dark"> <div class="message-body"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. <strong>Pellentesque risus mi</strong>, tempus quis placerat ut, porta nec nulla. Vestibulum rhoncus ac ex sit amet fringilla. Nullam gravida purus diam, et dictum <a>felis venenatis</a> efficitur. Aenean ac <em>eleifend lacus</em>, in mollis lectus. </article>

Tiles
.tile にてレスポンシブなグリットレイアウトを作成できます。
<section class="section"> <div class="tile is-ancestor"> <div class="tile is-4 is-vertical is-parent"> <div class="tile is-child box"> <p class="title">One</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut.</p> </div> <div class="tile is-child box"> <p class="title">Two</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut.</p> </div> </div> <div class="tile is-parent"> <div class="tile is-child box"> <p class="title">Three</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut. Morbi maximus, leo sit amet vehicula eleifend, nunc dui porta orci, quis semper odio felis ut quam.</p> <p>Suspendisse varius ligula in molestie lacinia. Maecenas varius eget ligula a sagittis. Pellentesque interdum, nisl nec interdum maximus, augue diam porttitor lorem, et sollicitudin felis neque sit amet erat. Maecenas imperdiet felis nisi, fringilla luctus felis hendrerit sit amet. Aenean vitae gravida diam, finibus dignissim turpis. Sed eget varius ligula, at volutpat tortor.</p> </div> </div> </div> </section>
.is-ancestor .is-parent .is-child .is-vertical によりレイアウトを定義します。


Menu
.menu コンテナでメニューを定義できます。
.menu-label でメニューのラベルを定義します。
.menu-list でメニュー要素を定義します。メニューは2レベルまでネストできます。
<aside class="menu"> <p class="menu-label"> General </p> <ul class="menu-list"> <li><a>Dashboard</a></li> <li><a>Customers</a></li> </ul> <p class="menu-label"> Administration </p> <ul class="menu-list"> <li><a>Team Settings</a></li> <li> <a class="is-active">Manage Your Team</a> <ul> <li><a>Members</a></li> <li><a>Plugins</a></li> <li><a>Add a member</a></li> </ul> </li> <li><a>Invitations</a></li> <li><a>Cloud Storage Environment Settings</a></li> <li><a>Authentication</a></li> </ul> <p class="menu-label"> Transactions </p> <ul class="menu-list"> <li><a>Payments</a></li> <li><a>Transfers</a></li> <li><a>Balance</a></li> </ul> </aside>

Tabs
.tabs でタブメニューのコンテナを定義できます
<div class="tabs is-centered"> <ul> <li class="is-active"><a>Pictures</a></li> <li><a>Music</a></li> <li><a>Videos</a></li> <li><a>Documents</a></li> </ul> </div>

Pagination
.pagination コンテナに .pagination-previous .pagination-next で前ページ 次ページリンクを定義します。
.pagination-list で各ページへのリンクを定義します。
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous">Previous</a> <a class="pagination-next">Next page</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="Goto page 1">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="Goto page 45">45</a> </li> <li> <a class="pagination-link is-current" aria-label="Page 46" aria-current="page">46</a> </li> <li> <a class="pagination-link" aria-label="Goto page 47">47</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="Goto page 86">86</a> </li> </ul> </nav>

.pagination-ellipsis で円型のリンクとなります。
Breadcrumb
.breadcrumb でパンくずリストを作成できます。
<nav class="breadcrumb" aria-label="breadcrumbs"> <ul> <li><a href="#">Bulma</a></li> <li><a href="#">Documentation</a></li> <li><a href="#">Components</a></li> <li class="is-active"><a href="#" aria-current="page">Breadcrumb</a></li> </ul> </nav>
パンくずの区切り文字は .has-arrow-separator .has-bullet-separator .has-dot-separator .has-succeeds-separator により切り替えることができます。
.has-succeeds-separator の場合は以下のようになります。
<nav class="breadcrumb has-succeeds-separator" aria-label="breadcrumbs"> <ul> <li><a href="#"> <span class="icon is-small"> <i class="fas fa-home" aria-hidden="true"></i> </span>Bulma</a> </li> <li><a href="#"> <span class="icon is-small"> <i class="fas fa-book" aria-hidden="true"></i> </span>Documentation</a> </li> <li><a href="#"> <span class="icon is-small"> <i class="fas fa-puzzle-piece" aria-hidden="true"></i> </span>Components</a> </li> <li class="is-active"><a href="#" aria-current="page"> <span class="icon is-small"> <i class="fas fa-thumbs-up" aria-hidden="true"></i> </span>Breadcrumb</a> </li> </ul> </nav>

Dropdown
ドロップダウンには .dropdown を使います。
<div class="dropdown"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>Dropdown button</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" id="dropdown-menu" role="menu"> <div class="dropdown-content"> <a href="#" class="dropdown-item"> Dropdown item </a> <a href="#" class="dropdown-item"> Active dropdown item </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> With a divider </a> </div> </div> </div>
ドロップダウンクリック時の動作としてスクリプトを用意する必要があります。
document.addEventListener('DOMContentLoaded', () => { var dropdown = document.querySelector('.dropdown'); dropdown.addEventListener('click', event => { event.stopPropagation(); dropdown.classList.toggle('is-active'); }); });

Navbar
.navbar によりレスポンシブなナビゲーションバーを作成でき、以下の構造になります。
navbarメインコンテナnavbar-brandブランドロゴ(常に表示される)navbar-burgerバーガーアイコン
navbar-menuデスクトップサイズで表示されるメニューnavbar-start左寄せのメニューnavbar-end右寄せのメニューnavbar-itemメニューアイテムnavbar-link子メニュー用のドロップダウンメニューnavbar-dropdownドロップダウンメニューnavbar-dividerメニュー区切り
<nav class="navbar is-light" role="navigation" aria-label="main navigation"> <div class="navbar-brand"> <a class="navbar-item" href="https://bulma.io"> <img src="https://bulma.io/images/bulma-logo.png" width="112" height="28"> </a> <a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample"> <span aria-hidden="true"></span> <span aria-hidden="true"></span> <span aria-hidden="true"></span> </a> </div> <div id="navbarBasicExample" class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item">Home</a> <a class="navbar-item">Documentation</a> <div class="navbar-item has-dropdown is-hoverable"> <a class="navbar-link">More</a> <div class="navbar-dropdown"> <a class="navbar-item">About</a> <a class="navbar-item">Jobs</a> <a class="navbar-item">Contact</a> <hr class="navbar-divider"> <a class="navbar-item">Report an issue</a> </div> </div> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="buttons"> <a class="button is-primary"> <strong>Sign up</strong> </a> <a class="button is-light">Log in</a> </div> </div> </div> </div> </nav>

画面サイズが小さい場合にはバーガーメニューとなります。

メニューのクリック時のイベントはスクリプトを用意する必要があります。
document.addEventListener('DOMContentLoaded', () => { const $navbarBurgers = Array.prototype.slice.call(document.querySelectorAll('.navbar-burger'), 0); if ($navbarBurgers.length > 0) { $navbarBurgers.forEach( el => { el.addEventListener('click', () => { const target = el.dataset.target; const $target = document.getElementById(target); el.classList.toggle('is-active'); $target.classList.toggle('is-active'); }); }); } });

Hero
hero banner は hero コンテナと配下の要素に hero-body hero-head hero-foot クラスを指定します。
<section class="hero is-light"> <div class="hero-body"> <p class="title">Hero title</p> <p class="subtitle">Hero subtitle</p> </div> </section>

Footer
.footer はシンプルなフッター用コンテナです。
<footer class="footer"> <div class="content has-text-centered"> <p> <strong>Bulma</strong> by <a href="https://jgthms.com">Jeremy Thomas</a>. The source code is licensed <a href="http://opensource.org/licenses/mit-license.php">MIT</a>. The website content is licensed <a href="http://creativecommons.org/licenses/by-nc-sa/4.0/">CC BY NC SA 4.0</a>. </p> </div> </footer>
下部に固定するにはスタイル定義を追加します。
<style type="text/css"> footer { bottom: 0; left: 0; position: fixed; right: 0; z-index: 30; } </style>

File upload
ファイルアップロードは <input type="file"> を .file コンテナで囲んで定義します。
<div id="file-js-example" class="file has-name"> <label class="file-label"> <input class="file-input" type="file" name="resume"> <span class="file-cta"> <span class="file-icon"> <i class="fas fa-upload"></i> </span> <span class="file-label"> Choose a file… </span> </span> <span class="file-name"> No file uploaded </span> </label> </div>
ファイルアップロード・コンポーネントにはスクリプトを準備する必要があります。
const fileInput = document.querySelector('#file-js-example input[type=file]'); fileInput.onchange = () => { if (fileInput.files.length > 0) { const fileName = document.querySelector('#file-js-example .file-name'); fileName.textContent = fileInput.files[0].name; } }

Progress Bar
プログレスバーは .progress クラスを指定します。
<progress class="progress is-small is-primary" value="15" max="100">15%</progress> <progress class="progress is-link" value="30" max="100">30%</progress> <progress class="progress is-medium is-danger" value="45" max="100">45%</progress> <progress class="progress is-large is-info" value="60" max="100">60%</progress>

value を設定しない場合、進行は不確定となりプログレスバーはアニメーションします。
Tags
タグは .tag、タグのグルーピングは .tags を使います。
<div class="tags"> <span class="tag is-primary">Primary</span> <span class="tag is-link">Link</span> <span class="tag is-info">Info</span> <span class="tag is-success">Success</span> <span class="tag is-warning">Warning</span> <span class="tag is-danger">Danger</span> </div> <div class="tags"> <span class="tag is-primary is-light">Primary</span> <span class="tag is-link is-light">Link</span> <span class="tag is-info is-light">Info</span> <span class="tag is-success is-light">Success</span> <span class="tag is-warning is-light">Warning</span> <span class="tag is-danger is-light">Danger</span> </div>

.is-rounded .has-addons により以下のようにすることもできます。
<div class="tags"> <span class="tag is-rounded is-link">Rounded</span> </div> <div class="tags has-addons"> <span class="tag is-danger">Alex Smith</span> <a class="tag is-delete"></a> </div> <div class="control"> <div class="tags has-addons"> <span class="tag is-dark">build</span> <span class="tag is-success">passing</span> </div> </div>
