CSS でカラーコードを指定する際に、少し明るい色が欲しいな、とか、少し鮮やかな色が欲しいなといったケースがよくあります。
ここでは、RGBカラーコードで明度・彩度・色相を変更する方法を紹介します。
例えば、#165E83 を明度や色相を保ったまま、少し鮮やかにしたRGBカラーコードを、ツールに頼らずに得ることができます。
RGBカラーコードとHSVモデル
HTML(CSS)ではRGBカラーコードで色の指定を行います。
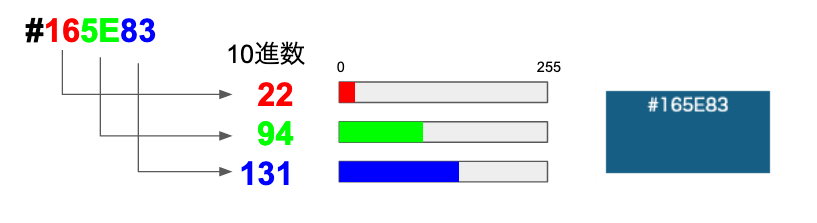
RGBカラーコードは#165E83 のような16進数で、赤(R) 緑(G) 青(B) の三原色の並びで色を表現します。
例えば 藍色 #165E83 は以下のような 赤(R) 緑(G) 青(B) の原色の組み合わせにより色が定義されます。

一方、グラフィックデザインの現場では、人が色を知覚する方法と親和性のある HSV モデルが広く使われます。
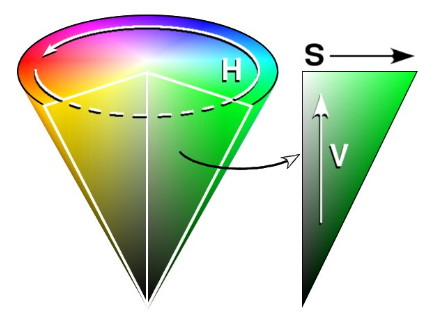
HSV モデル(またはHSB色空間)は、色相(Hue)、彩度(Saturation・Chroma)、明度(Value・Brightness)によって色を表現します。以下のような円錐として視覚化したものがわかりやすいです。

円錐の外側に行くほど鮮やかに、上に行くほど明るくなり、色相は環状に変化するようになっています。
HSVモデルでは、何色かどうか・もう少し鮮やかに・もう少し明るく、といった人間の知覚として直感的に扱いやすいパラメータで色が定義されます。
例えば先程の藍色は、H(色相):200、彩度(S):83、明度(V):51 のようになり、より鮮やかな色にしたい場合は、彩度を上げる、より暗くしたい場合は明度を下げるとった方法で色を調整することができます。
RGBの場合は彩度を上げるというパラメータ表現ではなく、あくまでも原色の割合として色を表現するため、HSVは人間向けの色の表現方法であり、RGBは機械向けの(ディスプレイへの表示制御に便利な)色の表現方法であると言えます。
RGBとHSVは数式により相互変換できますが、ここでは RGBカラーコードの世界で簡易的に明度・彩度・色相を変更する方法を見ていきます。
明度を変更する
明度(Value・Brightness)は色の明るさです。
色の明るさを変更するには、RGBの各色の割合を保ったままに、それぞれの値を等倍することで行なえます。
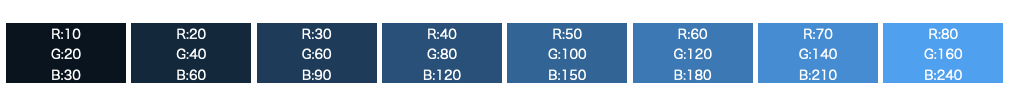
もとにする色が #0a141e だった場合、10進にすれば、R:10、G:20、B:30 となり、各値を 2倍, 3倍, 4倍 とすることで明度を上げることができます。もちろん 1/2, 1/3 とすれば明度を下げることができます。
以下のようになります(わかり易さのため10進表示にしていますがカラーコードには16進で指定します)。

元の R G B の値を 2倍、3倍、4倍・・と変化させた例です。
彩度を変更する
彩度(Saturation・Chroma)は色の鮮やかさです。
色の鮮やかさを変更するには、RGBのうち最も大きなものはそのままに他の値を等倍することで行なえます。
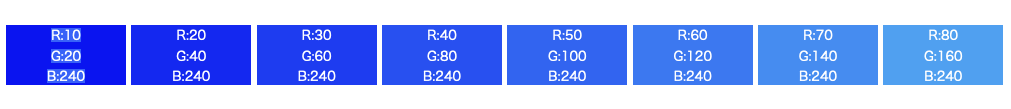
もとにする色が #0A14F0 だった場合、10進にすれば、R:10、G:20、B:240 となり、最大の B:240 は固定し、その他の R と G を等倍することで鮮やかさを下げることができます。
以下のようになります。

最大値である B:240 は固定し、R G の値を 2倍、3倍、4倍・・と変化させた例です。
色相を変更する
色相(Hue)は色の種類です。
色の種類を変更するには、RGBのうち最大値と最小値を保ったまま、最大値と最小値の間で各値を変化させることで行なえます。
少しわかりにくいので、例を見ながら説明します。
もとにする色が #3264F0 だった場合、10進にすれば、R:50、G:100、B:240 となります。
このとき、最小の 50 と最大の 240 が RGB のいずれかに常に存在するようにし、その他の値を変化させていきます。
ここではステップ(変化量)を 100 として考え、 R:50、G:100、B:240 の中間値である 100(つまりG)に100を加えます。
結果、R:50、G:200、B:240 となり、 最小の 50 と最大の 240 は維持されます。
再び G:200 に 100 を加えますが、最大値の 240 を超えるため、G:240 とします。G が最大値になったので、次は今まで最大値だった B:240 を減らす方向で変化させます。
ステップが 100 で、G の増加に40を使ったので、B から 60 を減算して R:50、G:240、B:180 とします。
B が最小値の 50 に到達したら、今度は今までの最小値であった R:50 を増加させる方向で変化させます。

これを繰り返すことで色相を変化させていくことができます。
以下のようになります。

最小値 50 と最大値 240 で、100 ずつ色を変化させています。
まとめ
RGBカラーコードで明度・彩度・色相を変更する方法を見てきました。
- 明度を変化させるには それぞれの値を等倍 する
- 彩度を変化させるには 最も大きなものはそのままに他の値を等倍 する
- 色相を変化させるには 最大値と最小値を保ったまま、最大値と最小値の間で各値を変化 させる
カラーピッカなどのツールを使えば良いですが、簡易的な方法として憶えておくと便利です。

