前回からの続き。。
DataTables によるHTMLテーブルは jQuery の ThemeRoller に対応している。
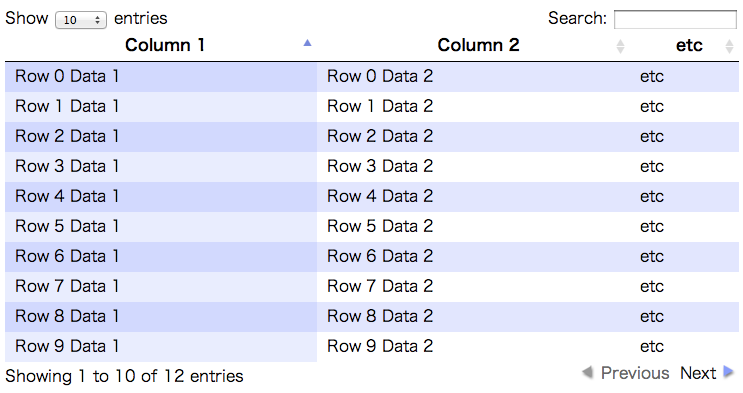
最初は、
HTML のテーブルは前回の状態から、
<head> ・・・ <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css"> <!-- jQuery --> <script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script> <!-- DataTables --> <script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script> <script> $(document).ready(function(){ $('#table_id').dataTable(); }); </script> ・・・ </head> <body> <table id="table_id"> <thead> <tr><th>Column 1</th><th>Column 2</th><th>etc</th></tr> </thead> <tbody> <tr><td>Row 0 Data 1</td><td>Row 0 Data 2</td><td>etc</td></tr> <tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td><td>etc</td></tr> ・・・ <tr><td>Row B Data 1</td><td>Row B Data 2</td><td>etc</td></tr> </tbody> </table> </body> </html>
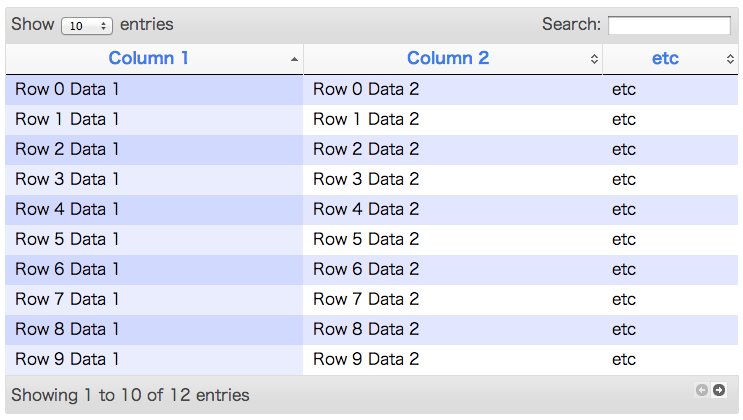
ThemeRoller サポートの有効化
DataTables で、JQueryUI のサポートを有効化する。
<script> $(document).ready(function(){ $('#table_id').dataTable( { "bJQueryUI": true }); }); </script>
ThemeRoller の適用のためには、 DataTables 用の追加のCSS(jquery.dataTables_themeroller.css)が必要になる。MS の CDN にて24種類ほどテーマと合わせて公開されているので今回はそちらを利用する。
http://www.asp.net/ajaxlibrary/CDNjQueryUI190.ashx

CSS の定義はこんな感じ。
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables_themeroller.css"> <link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.0/themes/flick/jquery-ui.css">
テーマを変えてみる。
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.9.0/themes/mint-choc/jquery-ui.css">
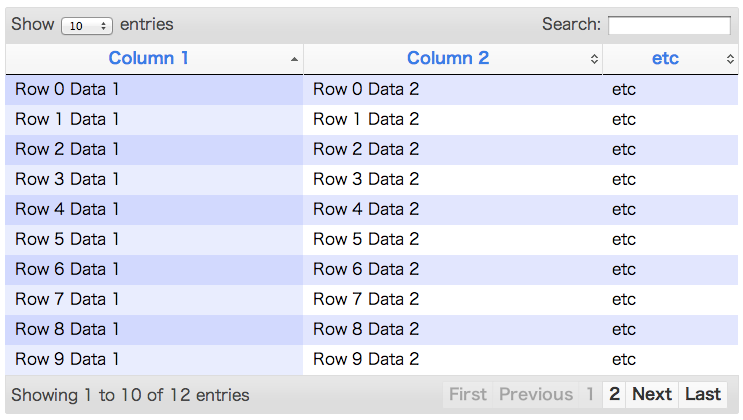
ページネーションタイプの変更
ページネーションタイプを変更してみる。
<script> $(document).ready(function(){ $('#table_id').dataTable( { "bJQueryUI": true, "sPaginationType": "full_numbers" }); }); </script>