前回からの続きになります。
テンプレートとして index.html を以下のように変更。
app/index.html
<!doctype html> <html lang="ja" ng-app="phonecatApp"> <head> <meta charset="utf-8"> <title>Phone Gallery</title> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> </head> <body ng-controller="PhoneListCtrl"> Search: <input ng-model="query"> <ul class="phones"> <li ng-repeat="phone in phones | filter:query"> {{phone.name}} <p>{{phone.snippet}}</p> </li> </ul> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.6/angular.min.js"></script> <script src="js/controllers.js"></script> </body> </html>
<input ng-model="query"> タグにて ng-model ディレクティブを定義して query に入力内容をバインド
<li ng-repeat="phone in phones | filter:query"> タグにて ng-repeat に入力された query でフィルタを指定
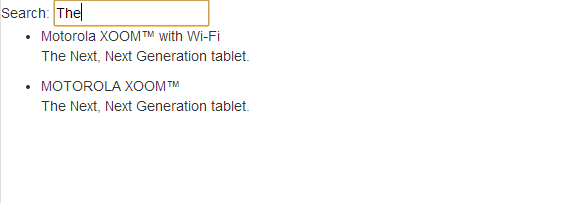
入力内容に応じてリストの出力がフィルタリングされる。

タイトルに入力内容を反映
<!doctype html> <html lang="ja" ng-app="phonecatApp" ng-controller="PhoneListCtrl"> <head> <meta charset="utf-8"> <title>Google Phone Gallery: {{query}}</title> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> </head> <body> Search: <input ng-model="query"> ・・・
<body> タグにあった ng-controller ディレクティブを <html> タグ内に移動
<title>Phone Gallery: {{query}}</title> とすることで、head 内でスコープが有効となり query の内容が表示できる。
